사용자의 TIMEZONE을 고려해 서비스 하기
24 Dec 2018 | moment.js timezone utc최근 react native로 사이드 프로젝트를 진행하고 있다. 구현중에 timezone을 고려해야 했던 부분이 있어서 고민을 해보았다. 사용자로부터 글을 입력받으면, 그것의 내용과 시간을 데이터베이스에 저장 하고, 다른 screen에서는 해당 사용자가 오늘 적은 모든 글을 뿌려준다. 또한 동시에 다른 screen에서는 하루전, 일주일전, 한달전에 작성한 글을 뿌려주기로 했다.
해외 사용자를 고려해서 서버는 UTC로!
국내 사용자만 고려한다면, 사용중인 데이터베이스의 시간대를 kst로 바꿔서 오늘 날짜 관 관리하면 아~주 편하겠지만 그러지는 않았다. 한국어로 된 서비스라 해외사용자가 사용할 일은 없겠지만 해외에 계신 한국분이 사용할 수 도 있는거고…(물론 한국분들도 사용할지는 모르겠지만 :D)
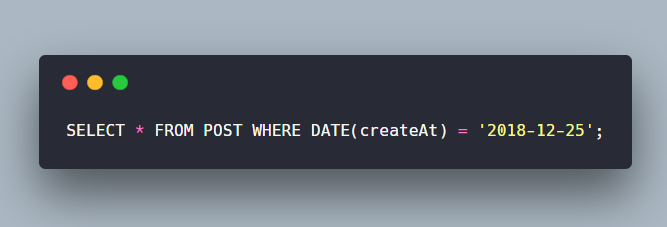
아마 kst로 사용했다면 오늘 적은 글만 골라서 조회하는 쿼리문은 이렇게 간단했을 것이다.
그러나 나는 UTC로 관리하려 했기 때문에, 한국사람이 12월25일 새벽2시에 글을 썻다면, 데이터베이스에는 12월24일 오후 5시로 기록이된다(한국의 UTC offset 시간은 +9시간이기 때문). 이 상태에서 위의 쿼리문을 날린다면 아무런 값도 선택되지 않는다.
moment().utcOffset()
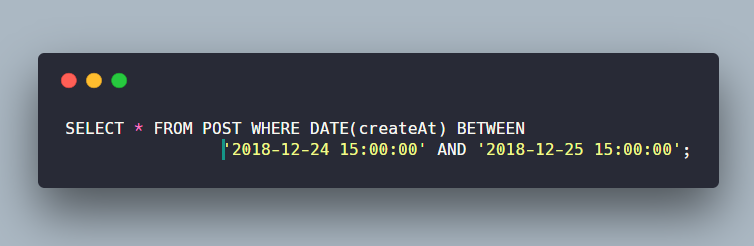
결국에는 사용자의 timezone, utc-offset에 따라서 매번 조회해야 하는 시간대가 다르게 된다는 말이다. 즉, 한국 사용자 12월 25일에 작성한 글만 보고싶다면 쿼리문은 아래와 같아야 한다.
2018-12-24 15:00:00는 내가 조회하고 싶은 날짜인 25일에서 한국의 offset인 9를 뺀 시간이다. 만약 한국이 아니라 다른 나라라면, 다른 나라의 offset을 구해서 그 만큼 더해주거나 빼주면 된다.
따라서 결국은 클라이언트에서 서버로 offset값을 전달해 줘야한다. 다행히 moment.js에는 utcOffset()이라는 함수를 제공해주기 때문에 클라이언트의 offset은 아주 쉽게 구할 수 있었다.
클라이언트에서 서버로 요청을 날릴 때, 이 offset을 구해서 서버로 날려주고, 서버에서는 이 offset을 기준으로 연산을해서 쿼리문을 날리면 끝!
##결론 단 하루의 결과를 얻고자 할땐 서버의 코드가 복잡하진 않았다. 그러나 위에서 언급한 것 처럼 하루전, 일주일전, 한달전의 글을 조회할땐 DB query문이 꽤나 복잡해졌다(단순하지만).
사람들에게 물어본 결과로는 내가 한 방법처럼 클라이언트에서 utc-offset값을 넘겨주는건 맞는 방법인 것 같다. 과연 서버의 코드도 더 깔끔하게 할 수 있을지는 더 생각해 봐야 할 부분이다.



Comments