크로스브라우징이란?
17 Aug 2018 | cross-browsing basic크로스 브라우징이란?
세상에는 크롬, 사파리, 인터넷 익스플로어, 오페라, 파이어폭스, 웨일 등등 많은 브라우저들이 존재한다. 이렇게 많은 브라우저들의 동작 방식은 W3C라는 국제 웹 표준화 기구에서 제공하는 스펙(가이드라인)을 따라서 동작하게 된다. 그러나 표준화 기구에서 제공하지 않는 스펙에 대한 아주 디테일한 내용들은 각자의 상황에 맞게, 각자의 스타일에 맞게 구현하게 되어있다. 그래서 개발자들은 자신이 짠 한줄의 코드가 모든 브라우저에서 동일하게, 그리고 올바르게 동작할 것이라 생각하면 안된다. 예를 들어 과거 netscape라는 브라우저에서는 이벤트 등록을 아래의 메서드로 했다고 한다.
addEventListner
그러나 IE는 아래와 같다
attachEvent
이게 바로 크로스브라우징 이슈이다. (모바일 브라우저들까지 생각해야한다..)

어떻게 해결하나?
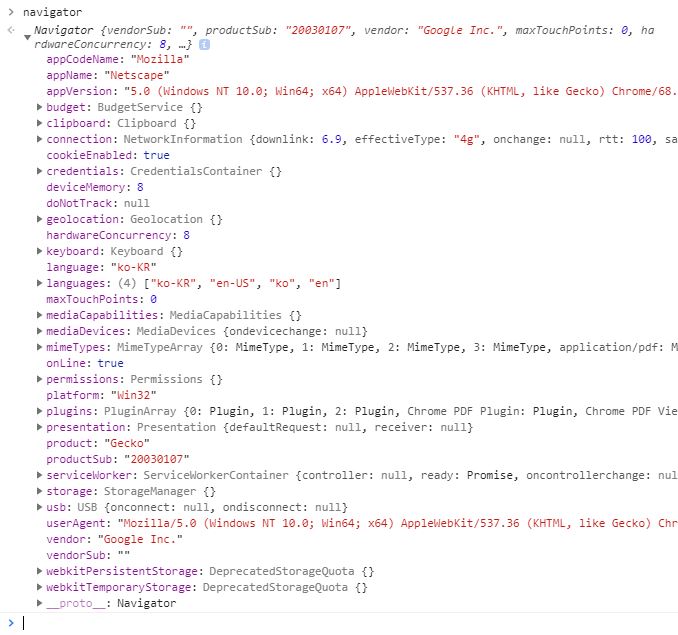
다행스럽게도 각 브라우저에서 돌아가는 js로 사용자가 현재 사용하고 있는 브라우저가 어떤 것인지 알수 있다. navigator객체가 대표적이다. 아래는 크롬 브라우저에서 navigator객체를 출력해본 이미지이다.
크롬에서는 appName이 chrome이 아니라 Netscape라고 뜬다. 오류가 아니라 정상이라고 한다(어떤 이유인지는 검색해보면 나올듯!). 지금은 Netscape라는 브라우저가 없지만, 파이어폭스가 넷스케이프를 계승했기 때문에 파이어폭스에서도 Netscape라고 나온다. 아무튼 이를 활용해 브라우저를 확인하고, 그에 맞게 크로스브라우징 이슈를 해결하는 다소 노가다성 해결방법이 있다.
또다른 해결 방법은 라이브러리를 활용하는 것이다. jQeury나 underscore.js, Modernizr 등등의 라이브러리들이 제공하는 함수를 활용한다면 내부적으로 크로스브라우징 이슈를 해결해준다.
추가적으로 css의 경우도 크로스브라우징이 발생하기 때문에 고려해야한다. 아래의 사이트를 자주 방문하며 css 크로스 브라우징에 대처하자.
위와 같은 온라인 tool을 사용해서 이슈를 해결하도록 노력하자


Comments